마음에드는 사진이나 케릭터를 오려내거나,움직이는 그림을 만들어내는 가장쉬운방법에 대하여 적어보려구합니다.
특정배경이나 사진인경우에 사용하고픈 부분만을 따로내거나,그림이나 사진의반복을 통하여 움직임을 만들어내는과정을 아래그림들을 통하여 알수가있습니다.
위에 그림에서처럼,오려내거나 사용하고픈 그림을 먼저,스테이지로 불러온후,수정-분리-항목을선택해준후
선택도구에서 올가미처럼생긴도구를 선택하면,오른쪽맨밑부분에 불꽃놀이연필같은것이 보입니다.
이것을 선택하구,스테이지로 불러온 그림에 특정부분을 선택하면,그부분만을 선택할수있습니다.
선택되어진부분은,페인통도구를 통하여,자신이원하는 색깔로만들어줄수가있으며,선택되어진부분은
세부적부분을 늘리거나 줄이거나 오려낼수가 있습니다.
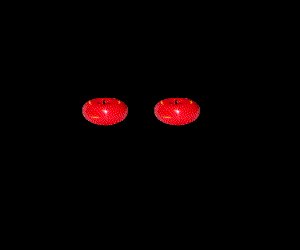
위에서 자신이 원하는 부분을 오려내었으면 오려내어진 대상을가지구 움직이는 그림을 만들어보겠습니다.
위에 그림에서처럼,움직일 대상을 선택하여,심볼로 만들어준후,프레임상에 위치하게해주는데,여기서
프레임한칸,한칸마다 그림을 배치해줘두,움직이는 형태를 만들어줄수는있지만,쉽게만들어 내려면 프레임
상에 첫부분과 마지막부분에만,선택그림을 위치하게한후,모션튀이닝기능을 사용하면,중간부분은
자동적으로 만들어져 움직이게됩니다.만들어진분량이 초당 12프레임이라면,위에그림처럼 40프레임은
대략 3-4초분량이 움직이는분량이 만들어집니다.프레임부분은 프레임복사를하여,시간을 늘려주던지
화면의 움직임을 변화시켜 여러가지 다양한 용도로 사용할수가있습니다.

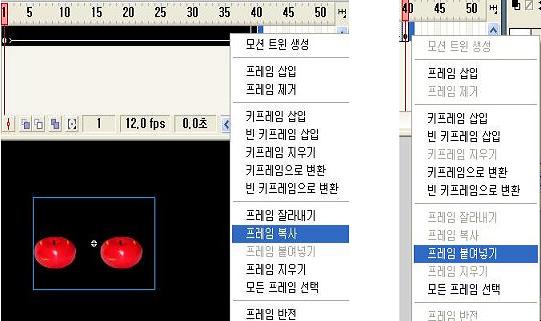
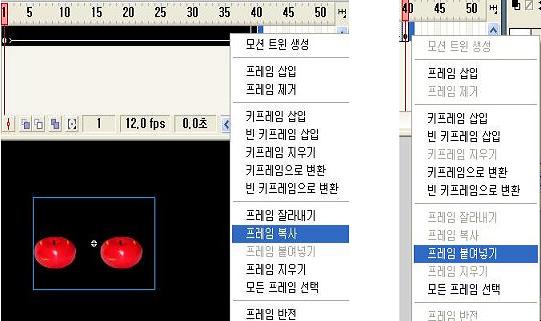
위에 그림에서처럼,프레임복사는 만들어진 프레임 마지막부분에 한칸뒤 프레임에서 마우스드래그하면
블록이생기게되구,마우스오른쪽버튼을 선택하여,프레임복사라는 항목을선택해준후,이어서 프레임상에
프레임 붙여넣기를해주면됩니다.여기서는,사과가 작은상태에서 커지는부분을 만들어주는과정인데
모션튀이닝된 프레임을 프레임복사한후,반대루,커진사과상태에서,작아지는 움직임을 프레임복사
기능을 이용해 만들어보는것입니다.위에 그림같은 모션튀이닝된 프레임뿐아니라,타임라인효과로
만들어진 각프레임부분두,프레임복사기능을 이용하여,다양하게 이용할수가있습니다.
처음에 모션튀이닝된 40프레임을 프레임복사기능을 이용해서,프레임상에 붙여넣기해줬으므로 위에
그림처럼 80프레임이되었습니다.첫번째 40프레임이나 41-80프레임이나,사과는 작은상태에서
큰상태로 움직이는것이므로 아무런차이가없기에,41-80프레임은 반대루 커진사과에서 작은사과로
움직이게해주면,전체적인 모습은,작은사과에서 큰사과,큰사과에서 작은사과의 움직임을 보여주게
됩니다.
여기서 유의할점은,모션튀이닝된 프레임복사였기에,프레임반전이라는 간단한 기능을 사용할수는없구,복사된 프레임이 첫부분과 마지막부분은 까만점으로 표현된 키프레임이 들어있는 실제그림이 들어있습니다.
그러므로 위에그림에서처럼 처음과 마지막부분의 키프레임이 들어있는 한칸프레임부분만 프레임복사를 이용하여,맨 마지막키프레임은 첫부분키프레임에 붙여넣기해주고 마찬가지루,첫부분에있는 키프레임을 프레임복사한후,마지막키프레임에 붙여넣기해주면 됩니다.
이렇게되면,41-80프레임복사된부분은 모션튀이닝이 해제되지만,키프레임이 앞뒤를 바꿔준후
다시 모션튀이닝을해주면 정상적모습이되구,위에 움직이는그림처럼 작은사과에서 큰사과로,큰사과에서
작은사과로 움직이는모습이 하나로연속되어 만들어지게됩니다.이처럼 프레임복사기능만 잘활용줄알면
다양한 모양과 변화를 이미 만들어진 프레임을 이용하여 활용할수가있습니다.사과를 조각내거나,
사과의 그림자를만들어내거나 하는변화두,그중간과정을 일일이 그려내어서 만들어내는게아니라,타임
라인효과기능을 이용하면,중간부분은 자동으로 만들어주기에,다양한 변화를 만들면서 움직이는 그림을
가장쉽게만들어내는것 그것이 플래시입니다.